Nếu không có hình ảnh, website sẽ giống như một bức tường đầy chữ. Để thu hút người đọc, bạn cần chèn vào một hay nhiều ảnh làm nổi bật vấn đề. Những hình ảnh này sẽ phân đoạn nội dung cho bạn, giúp bài viết dễ đọc hơn. Chưa kể những thông tin chứa trong hình cũng có thể tăng traffic vì google có tính năng search theo hình ảnh. Nhưng, những hình ảnh có kích thước lớn sẽ làm giảm tốc độ tải trang. Làm website bạn có trải nghiệm không tốt. Vì vậy ta cần phải tối ưu hóa hình ảnh trước khi được đăng tải lên trang web. Nhưng tối ưu hình ảnh như thế nào? Lợi ích của nó ra sao? Bài viết này sẽ đi giải thích vấn đề đó.
1. Tại sao phải tối ưu hóa hình ảnh
Tối ưu hình ảnh mang đến nhiều lợi ích và tăng trải nghiệm người dùng cho website của bạn. Dưới đây là một số lợi ích của việc tối ưu hóa hình ảnh:
- Cải thiện tốc độ tải trang. Nếu website của bạn mất quá nhiều thời gian để tải, khách truy cập cảm thấy mệt mỏi vì chờ đợi và họ sẽ nhanh chóng chuyển sang một trang web khác tải nhanh hơn. Về tốc độ tải trang, bạn có thể tham khảo tại link sau để tìm hiểu nhiều hơn.
- Khi việc tối ưu hình ảnh kết hợp với một plugin WordPress SEO tuyệt vời, nó sẽ cải thiện SEO một cách hoàn hảo. Website sẽ được xếp hạng cao hơn trong kết quả của công cụ tìm kiếm. Các tệp lớn góp phần làm chậm trang web và các công cụ tìm kiếm thì lại ghét các trang web chậm này. Google cũng có thể thu thập và chỉ mục hình ảnh của bạn nhanh hơn cho những tìm kiếm hình ảnh trên Google. Bạn tò mò về % traffic đến từ tìm kiếm hình ảnh của Google? Hãy sử dụng phân đoạn Google Analytics segment để kiểm tra lưu lượng này.
- Tạo bản sao lưu backup nhanh hơn.
- Kích thước tệp hình ảnh nhỏ hơn sử dụng ít băng thông hơn. Mạng và trình duyệt sẽ luôn đánh giá cao điều này.
- Yêu cầu dung lượng lưu trữ ít hơn trên server. Điều này phụ thuộc vào số lượng hình thu nhỏ (thumbnails) mà bạn tối ưu hóa).

Tối ưu hoá hình ảnh giúp giảm thời gian tải trang web, tăng sự trải nghiệm người dùng
2. Các phương pháp tối ưu hóa hình ảnh
Chọn đúng định dạng tối ưu hóa hình ảnh
– Trước khi bắt đầu tối ưu ảnh, hãy chắc là bạn đã chọn đúng định dạng file. Định dạng file sẽ ảnh hưởng tới kích thước file và việc nén file ảnh đó.
-2 định dạng ảnh thông dụng nhất là JPEG và PNG.
-JPEGs thường được dùng cho file ảnh, vì chúng:
- Có dung lượng file nhỏ
- Chất lượng ảnh tốt
- Có thể được thu nhỏ, nén, mà không bị mất nhiều chất lượng ảnh
PNGs thì được dùng cho file ảnh dạng vectors, logos, ảnh chụp màn hình, và những ảnh cỡ nhỏ. Chúng có kích thước file lớn hơn, nên bạn nên dùng dạng này ít hơn.
Ngoài PNG và JPEG, bạn có thể thấy nhiều loại file ảnh khác nhau. Nhưng, chúng không được khuyên dùng cho việc tạo ảnh để chạy trên website.
Tối ưu hóa hình ảnh bằng cách nén ảnh
Khi nén ảnh, bạn cần chú ý cân bằng giữa chất lượng và kích thước. Vì nếu nén càng ít, chất lượng hình sẽ cao hơn. Nếu tăng cấp độ nén lên, kích thước sẽ ngày càng nhỏ nhưng chất lượng sẽ ảnh hưởng.
Nó còn tùy vào loại website của bạn nữa, ví dụ bạn đang có website về nhiếp ảnh, thì bạn cần chất lượng ảnh rất tốt. Nhưng ít nhất là bạn vẫn có thể lựa chọn một số thiết lập để nén ảnh phần nào đó cho nhỏ lại.
Một số phần mềm nén ảnh phổ biến nhất là:
- Adobe Photoshop – Photoshop có công cụ nén ảnh mặc định để giúp tối ưu ảnh cho web.
- Gimp – Một công cụ miễn phí thay thế cho photoshop để bạn tự học chỉnh ảnh, cũng có công cụ nén ảnh được tích hợp.
- Affinity Photo – Đây là giải pháp rẻ hơn để thay thế cho Photoshop có công cụ tối ưu ảnh .
- Paint.NET – Công cụ chỉnh sửa ảnh cho người dùng Windows. Là một lựa chọn rất tốt để thay thế cho Photoshop bao gồm khả năng tối ưu ảnh.
Ứng dụng tự động nén ảnh.
Nếu bạn thích cách đơn giản hơn, vậy bạn nên sử dụng công cụ online để tự động tối ưu hóa hình ảnh cho WordPress
Những tool sau sẽ giúp bạn đỡ mất thời gian để học cách sữ dụng phần mềm hơn.
Đầu tiên là những tools nền web phổ biến là JPEGmimi và TinyPNG.

Tối ưu hóa hình ảnh bằng trang web tinyjpg.com
Bạn chỉ việc upload, phần mềm này sẽ tự chạy và bạn có thể tải về ảnh đã được tối ưu sau đó.
Tiếp theo là những phần mềm trên máy tính như là ImageOptim, OptiPNG, và Trimage.
Plugin nén ảnh WordPress
Các plugin sau sẽ giúp bạn tối ưu ảnh WordPress ngay khi upload, rồi nén nó xuống để lưu lại trên thư viện ảnh:
- Imagify Image Optimizer – Plugin này sẽ cung cấp nhiều mức độ nén khác nhau, nhiều cách thay đổi kích thước khác nhau, khôi phục hình ảnh, và hơn thế nữa.
- ShortPixel Image Optimizer – Plugin miễn phí này cho phép bạn nén tới 100 bức ảnh mỗi tháng và có thể xử lý nhiều định dạng ảnh khác nhau. Hơn nữa, nó có công cụ khôi phục được tích hợp sẵn và có thể tối ưu nhiều ảnh cùng lúc.
- WP Smush – Plugin này sẽ tối ưu ảnh khi bạn upload lên website, ngoài ra còn tối ưu ảnh cũ trên thư viện ảnh. Nó giảm dung lượng size ảnh xuống mà không làm ảnh hưởng chất lượng ảnh..
- Optimus Image Optimizer – Plugin nhẹ này sẽ nén ảnh mà không làm mất chất lượng ảnh.
Thay đổi kích thước size ảnh để phù hợp mức độ hiển thị.
– Trước khi bắt đầu tối ưu ảnh bạn hyã nên chỉnh kích thước ảnh về đúng trước đã. Không có lý do gì để upload một ảnh cực lớn lên một trang web chỉ cần ảnh nhỏ, để rồi tự nó phải hạ kích thước hiển thị xuống để xem được.
– Ví dụ, nếu bạn cần một ảnh với kích thước 300×300, nhưng bạn lại upload ảnh đến 3000×3000 pixel, việc này khiến cho WordPress theme phải thực hiện thao tác đổi kích thước ảnh xuống đúng 300×300 để hiển thị cho đẹp.
– Hoạt động này không những tăng abng8 thông, còn khiến quá trình tải ảnh lên rất chậm khi truy cập website.
Hãy crop ảnh (cắt ảnh) cho khớp
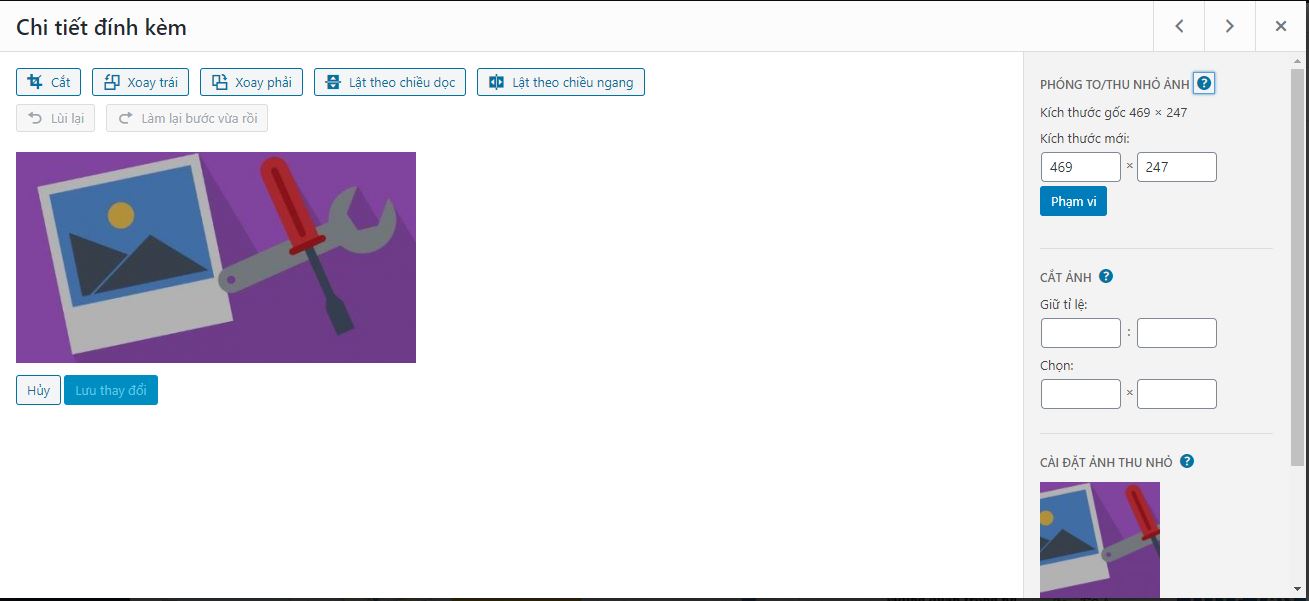
WordPress có công cụ mặc định để giúp bạn crop ảnh từ ngay trong dashboard.

Công cụ crop hình ảnh có sẵn mặc định của WordPress
Mặc dù công cụ này hữu dụng, nhưng chúng tôi cũng khuyên bạn nên crop ảnh trước khi tối ưu và upload ảnh lên.
Nếu bạn cần ảnh được crop trước để khớp với stie của bạn, vậy hãy xóa ảnh trên site, crop nó rồi tải ảnh lên lại.
Vì nếu chỉnh sửa, thao tác nhiều trên dashboard, bạn sẽ vô tình tạo ra nhiều phiên bản của cùng một file. Vì vậy nó sẽ tăng thời gian tải server và tăng kích thước site của bạn.
Tăng SEO cho ảnh
Tối ưu ảnh sẽ giúp tăng tốc độ tải trang, vì vậy về lý thuyết cũng tăng khả năng thăng hạng cho bạn. Nhưng bạn có biết không, ảnh cũng có thể được SEO để tăng hạng tìm kiếm trên trình tìm kiếm ảnh.
Có vài bước cần làm để SEO ảnh như sau:
- Tối ưu tiêu đề của file ảnh của bạn
- Đặt ALT Tag
- Sử dụng đúng tên file

 Facebook Ads
Facebook Ads