1.TÌM HIỂU VỀ UI
1.1 UI LÀ GÌ ?
UI (User Interface) – Giao diện người dùng là những gì người dùng nhìn thấy và giúp họ tương tác với hệ thống khi sử dụng website… Không chỉ riêng giao diện trên các thiết bị smartphone mới được xem là UI. Mà ngay cả các bảng điều khiển hay màn hình sử dụng của các loại máy phổ thông như máy POS, máy bán hàng tự động, máy pha cà phê, máy giặt. Nói dễ hiểu hơn những gì mà ta có thể tương tác được đều được xem là UI.

1. 2 THIẾT KẾ UI
Đây là quá trình tạo nên toàn bộ giao diện người dùng: text, nút bấm, icon, màu sắc, khoảng cách, hình ảnh, màn hình ứng dụng …
Thiết kế UI tốt là một thiết kế có khả năng thu hút người dùng và giữ chân khách hàng tiềm năng dựa trên những thông tin nhân khẩu học, tâm lý khách hàng được nghiên cứu bởi đội ngũ thiết kế chuyên nghiệp.
=> Mục tiêu chính của UI Designer là thể hiện một giao diện người dùng thu hút, dễ sử dụng từ nội dung, chức năng của sản phẩm.

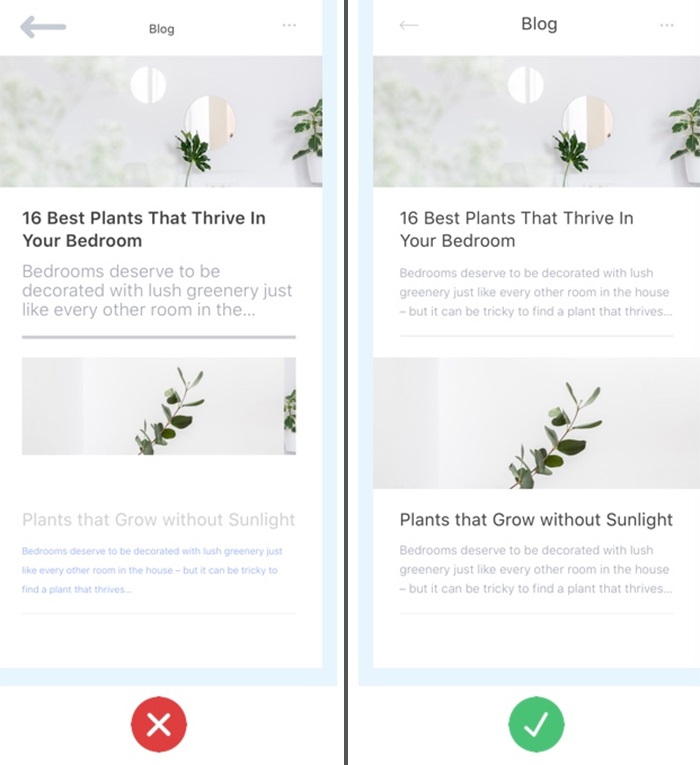
1. 3 TRƯỜNG HỢP THIẾT KẾ UI TỆ VÀ NHỮNG LỖI THƯỜNG GẶP
Những trường hợp thiết kế UI tệ:
- Không tạo được ấn tượng cho khách hàng
- Gây khó khăn cho quá trình tham khảo
- Không có yếu tố dẫn dắt, thu hút người dùng

Những lỗi ở UI thường gặp:
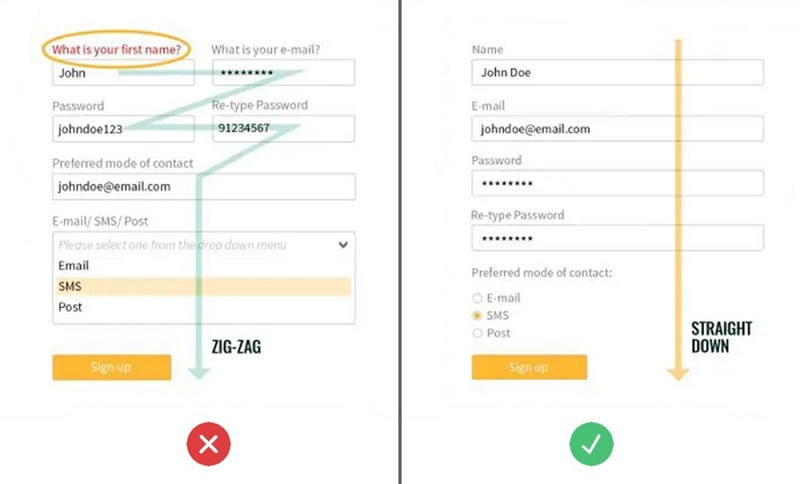
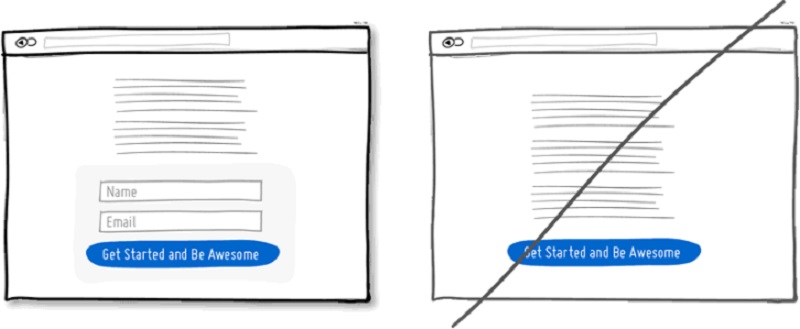
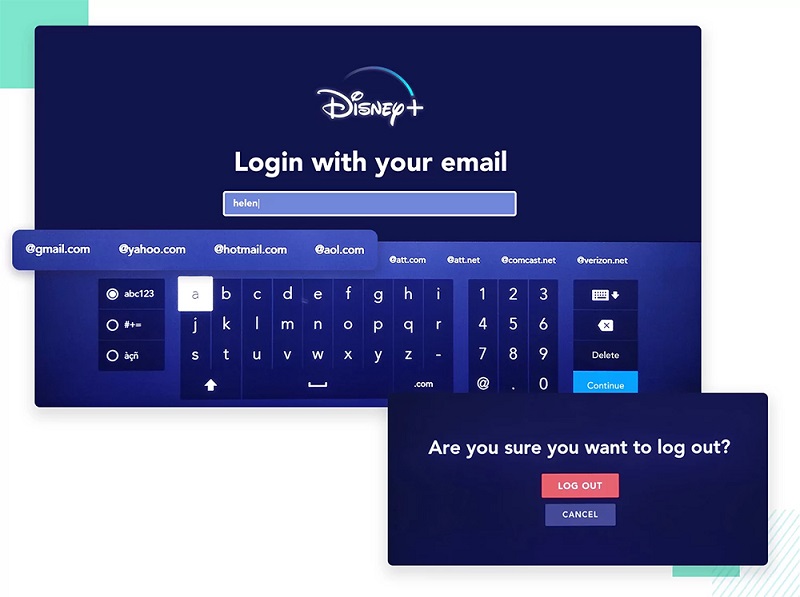
- Form điền thông tin rắc rối khiến người dùng cảm thấy khó đăng ký.

- Text khó đọc khiến cho người dùng khó tham khảo và tìm thấy thông tin họ cần.

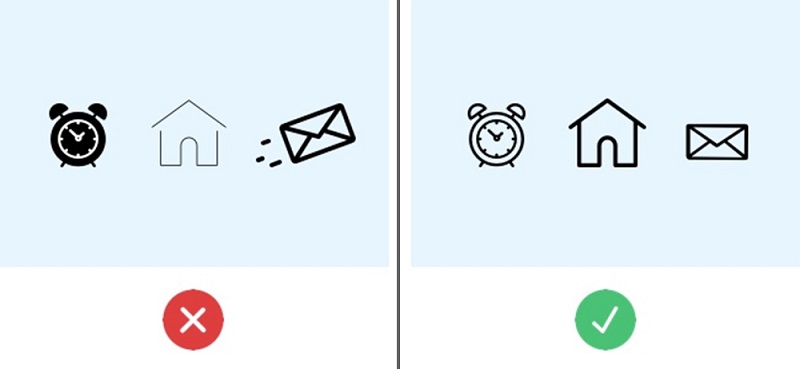
- Sử dụng nhiều icon lạ, hay các nút button không đồng bộ gây bối rối cho quá trình sử dụng.

1.4 TRƯỜNG HỢP THIẾT KẾ UI ĐẸP
- Giúp người dùng dễ dàng tiếp cận thông tin.
- Hướng dẫn trực quan, dễ sử dụng.
- Thúc đẩy khách hàng thực hiện chuyển đổi (quyết định mua hàng, sử dụng dịch vụ, liên hệ, để lại thông tin…)

2.TÌM HIỂU VỀ UX
2.1 UX LÀ GÌ ?
UX (user experience) – Trải nghiệm người dùng là những trải nghiệm có tác động đến cảm xúc, nhận thức của người dùng từ khi bắt đầu đến khi kết thúc sử dụng một sản phẩm hoặc dịch vụ. Mỗi ngành, mỗi nghề sẽ hướng đến những nhóm đối tượng khác nhau. Chính vì vậy, mỗi giao diện trải nghiệm lại cần thay đổi để phù hợp, thu hút lượng người truy cập nhiều nhất có thể. Từ đó chuyển đổi người dùng thành khách hàng.

2.2 THIẾT KẾ UX
Là thiết kế cảm giác khi trải nghiệm sản phẩm của người dùng. Sử dụng công nghệ để cải thiện chất lượng tương tác và làm công nghệ trở nên thân thiện với con người hơn (người dùng dễ dàng biết được chính xác họ đang làm gì, tìm kiếm sản phẩm, thông tin như thế nào, đang ở giai đoạn nào của quy trình đăng ký…).
Thiết kế UX tốt có thể cải tiến một website cơ bản thành một website có thể tự bán hàng, có thể tự điều hướng khách hàng từng bước thực hiện chuyển đổi mà thương hiệu hướng đến như là affiliate, mua hàng, để lại thông tin, gọi điện, yêu cầu tư vấn…
=> Chất lượng tương tác giữa người dùng và sản phẩm, dịch vụ là mục đích quan trọng nhất của UX designer

2.3 TRƯỜNG HỢP THIẾT KẾ UX TỆ VÀ NHỮNG LỖI THƯỜNG GẶP
Những trường hợp thiết kế UX tệ:
- Yêu cầu quá nhiều thông tin từ user
- Website không mang tính hữu ích, khả dụng hay không thể truy cập Khó tìm kiếm được thông tin mong muốn
- Độ tin cậy của website không cao

Những lỗi ở UX thường gặp:
- Lẫn lộn giữa UX và UI
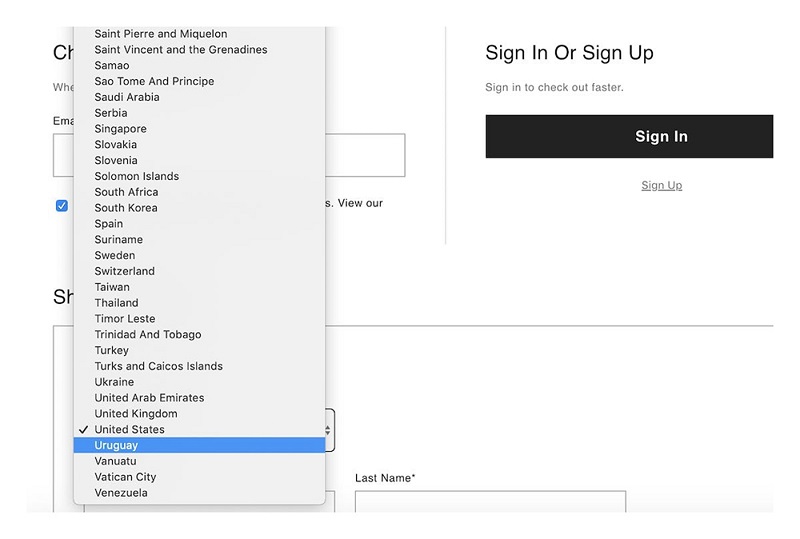
- Danh sách chọn lựa quá dài

- Livechat chăm sóc khách hàng phản tác dụng

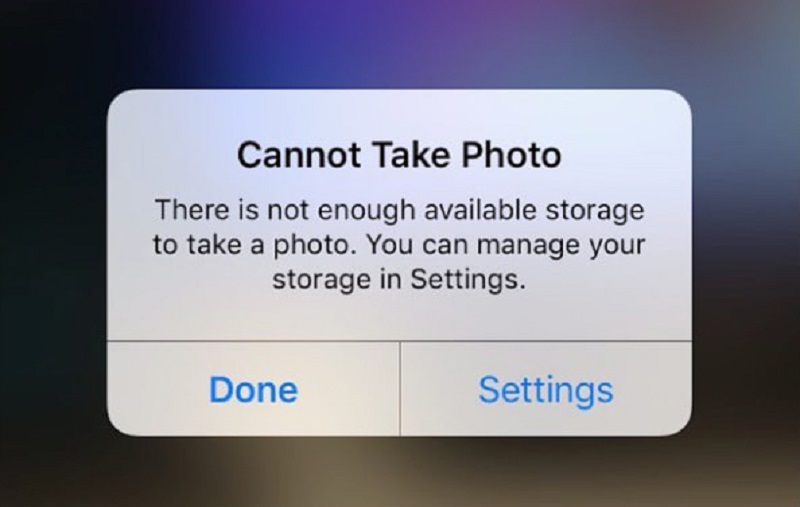
- Hệ thống cảnh báo không thân thiện

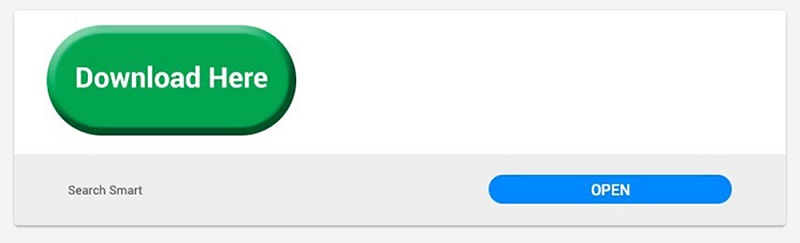
- Quảng cáo đánh lừa người dùng

2.4 TRƯỜNG HỢP THIẾT KẾ UX ĐẸP
- Lazy loading – Màn hình chờ được thiết kế để người dùng cảm thấy nhanh hơn.
- Cung cấp chính xác những gì người dùng hướng đến. Cung cấp sự tiện nghi, tiện lợi vượt kỳ vọng khách hàng

3.MỐI QUAN HỆ GIỮA 2 YẾU TỐ UI VÀ UX

4. SỰ KHÁC NHAU GIỮA UX VÀ UI
| UI | UX |
| Thiết kế UI là thiết kế giao diện và cách vận hành của sản phẩm | Thiết kế UX là thiết kế cảm giác khi trải nghiệm sản phẩm. |
| Thiết kế UI chỉ được dùng để thiết kế giao diện cho sản phẩm điện tử | Thiết kế UX có thể được áp dụng cho mọi loại sản phẩm, dịch vụ hoặc trải nghiệm |
| Sau khi hoàn thành UX thì mới tới phần UI | Thiết kế UX thường được hoàn thiện trước trong quá trình thiết kế |
| UI designer tập trung thiết kế các chi tiết để hiện thực hóa hành trình khách hàng | UX designer nghiên cứu và tạo nên hành trình khách hàng (Customer Journey) |
5. NHỮNG LỢI ÍCH LỚN NHẤT UI/UX ĐEM ĐEM LẠI
- Tạo ấn tượng tốt, trải nghiệm tốt nhất cho người dùng, thu hút họ ở lại lâu hơn.
- Đem lại giao diện thân thiện người dùng hơn bằng cách sử dụng bố cục, font phù hợp, hình ảnh rõ nét, dung lượng thấp, tải nhanh
- Thiết kế responsive (đáp ứng tiêu chí mobile-first)
6. Sử dụng màu trong UI/UX
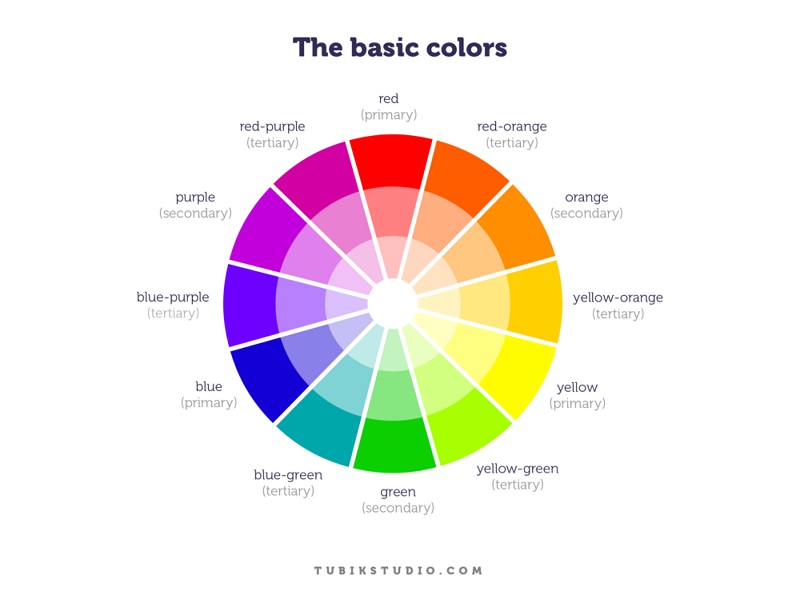
6.1 Những màu sắc sơ cấp
Thường liên quan đến màu sắc khi làm thương hiệu. Màu sơ cấp là những màu mà khách hàng thường bắt gặp nhất khi nhìn vào sản phẩm. Chọn tối đa một hoặc hai màu là lí tưởng.

6.2 Màu tạo điểm nhấn
Nhằm nhấn mạnh hành động hay thông tin quan trọng: chữ cái, tranh cổ động, floating button (tham khảo thiết kế nguyên vật liệu), thanh tiến trình, công cụ điều khiển các chọn lựa, các nút đặc biệt, thanh trượt, đường dẫn, …
Từ màu sơ cấp, màu nhấn có thể được tạo ra bằng cách sử dụng các cách phối trong vòng tuần hoàn màu: kiểu phối tương tự, phối đơn, tương phản, kiểu tam giác, tam sắc,…
Trong trường hợp màu được chọn có vẻ quá tối hay sáng hơn so với màu nền, hãy cân nhắc lựa chọn khác nhưng đừng quá khác biệt so với màu ban đầu. Màu nhấn chỉ nên chiếm 10% của toàn bộ sản phẩm

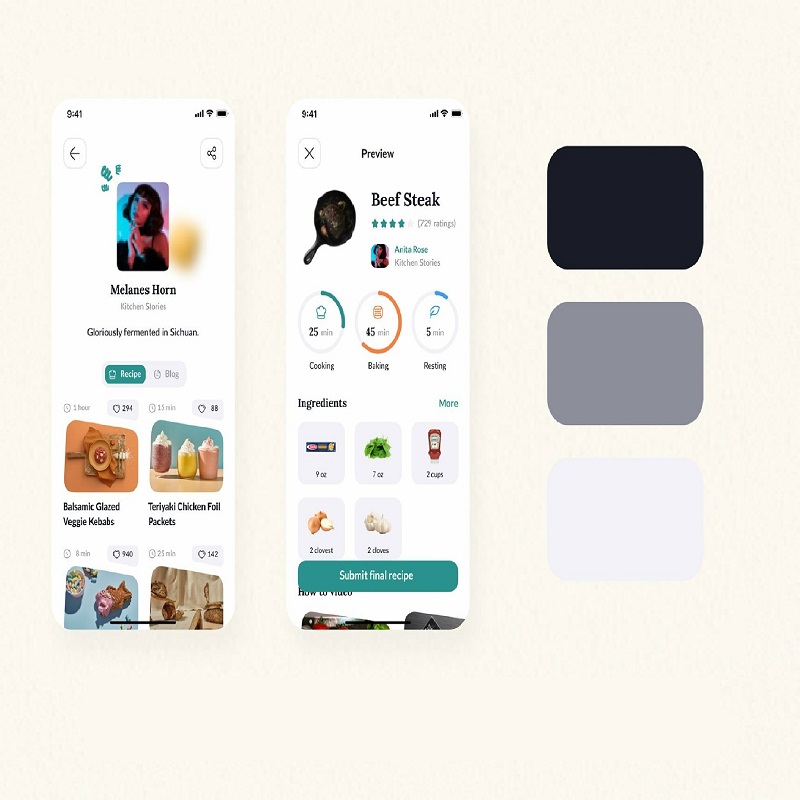
6.3 Độ đậm nhạt của màu
Khi lựa chọn được màu sắc ưng ý cho thương hiệu của mình, bước tiếp theo hãy quyết định đến mức độ đấm nhạt khác nhau cho từng vị trí nhé. Cùng một màu sắc bạn đã chọn, nhưng mức độ đậm nhạt của màu lại có thể tạo ấn tượng khác nhau lên cùng một người dùng.

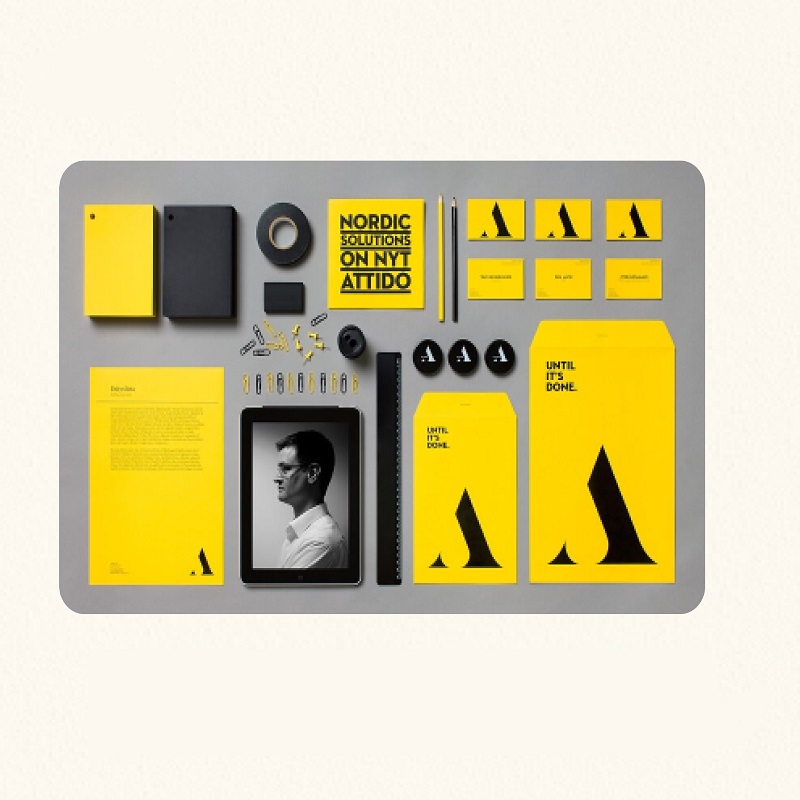
6.4 Tính nhất quán
Để tránh sự rối loạn khi sử dụng quá nhiều giao diện trong cùng một app, website, …; cũng như để tăng độ nhận diện của thương hiệu. Nên có một sự nhất quán đối với những màu sắc mà mình chọn làm màu thương hiệu. Hãy tận dụng nó cho cả các logo, tên thương hiệu và sử dụng xuyên suốt để nhấn mạnh hình ảnh thương hiệu trong tâm trí khách hàng. Như thế sẽ được người sự dụng nhớ lâu hơn so với cách khác.

6.5 Quy tắc 60-30-10
Tỷ lệ 60% + 30% + 10% sẽ tạo ra sự cân bằng thị giác. Công thức này hoạt động vì nó tạo ra cảm giác cân bằng và cho phép mắt di chuyển thoải mái từ tiêu điểm này sang tiêu điểm tiếp theo. Nó cũng cực kỳ đơn giản để sử dụng. 60% là màu chủ đạo của bạn, 30% là màu thứ cấp và 10% là màu nhấn.

6.6 Màu sắc thể hiện ý nghĩa
Lỗi sai, thành công, cảnh báo, thông tin. Những màu sắc này dựa trên một cơ sở lý luận về tâm lý học tín hiệu:
- Màu đỏ thể hiện lỗi, nguy hiểm, sai phạm.
- Màu xanh là của sự thành công, an toàn, đúng đắn.
- Màu vàng dành cho cảnh báo, thận trọng, báo trước. Màu xanh của thông tin.
6.7 Tính trung hòa
Phối màu trắng, đen hay xám. Những màu này dành cho chữ cái và/trên nền. Không cần phải xác định mã màu xám, chỉ cần chỉnh độ mờ của màu đen xuống 54% hay 81%. Cốt yếu vẫn là sự tương phản giữa vật thể và ngoại cảnh.
Việc tìm hiểu sự tương phản của những gam màu này là vô cùng quan trọng.

6.8 Màu tương phản
Nên lựa chọn kết hợp giữa các màu tương phản với nhau. Màu tương phản có tác dụng phân tách các phần trong một giao diện và người dùng thường sẽ bị thu hút với những điểm có sự khác biệt lớn trên một giao diện sử dụng.
Thường nên tận dụng sự đối lập màu sắc để sử dụng vào trong CTA Button để thúc đấy khách hàng bấm vào nút đó.


 Facebook Ads
Facebook Ads