Chắc hẳn mọi người không còn xa lạ với khái niệm Schema rồi phải không? Và lợi ích đem lại cho website cũng như SEO vô cùng quan trọng. Mời mọi người cùng đọc bài viết dưới đây để có thể hiểu hơn về Schema là gì nhé.
Schema là gì?

Là một sản phẩm bởi sự hợp tác của big 4 công cụ tìm kiếm nổi tiếng hiện nay đó là Google, Bing, Yandex và Yahoo.
Còn có các tên gọi khác như Schema Markup, Schema.org, hiểu một cách đơn giản với mục đích đánh dấu dữ liệu có cấu trúc, thông qua một dòng code html hoặc code khai báo Javascript.
Hướng dẫn tạo Schema từ A đến Z

Sau khi tìm hiểu khái niệm và mục đích sử dụng của Schema. Tiếp theo, cách đánh dấu dữ liệu có cấu trúc như thế nào tối ưu. Trong giới hạn bài viết này, sẽ chia sẻ hướng dẫn tạo Schema trong WordPress nhé.
- Tạo Schema qua Theme

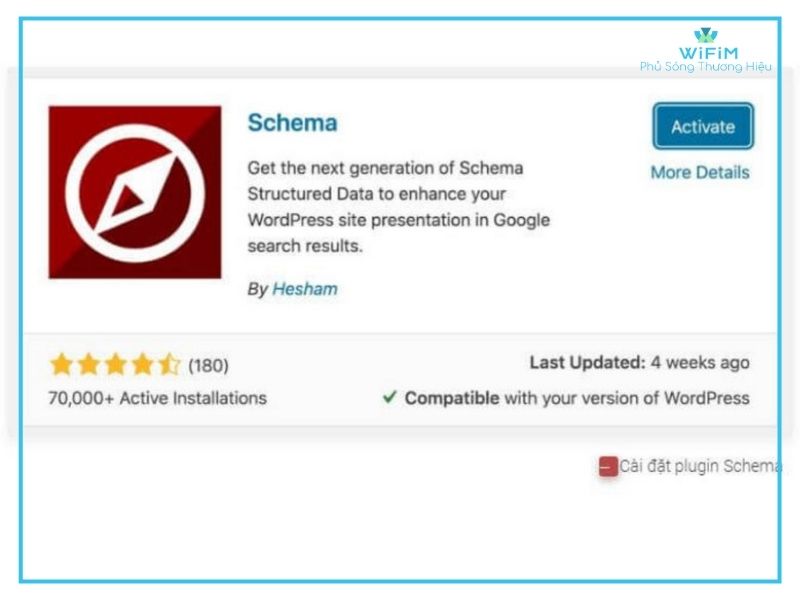
Cài đặt chủ đề đã có tích hợp sẵn Schema, thông qua tìm kiếm lược đồ ở trên thư mục chủ đề của WordPress, các kết quả sẽ xuất hiện để cho bạn lựa chọn.
Theme Schema phiên bản miễn phí, được tạo ra để hỗ trợ tối ưu công cụ tìm kiếm rất hiệu quả. Ngoài ra còn có những tính năng cải tiến hiệu suất một cách thích hợp
Theme Schema Lite là một dòng chủ đề Schema cao cấp với phiên bản miễn phí. Với miễn phí sẽ không bao gồm hầu hết những tính năng của chủ đề cao cấp, tuy nhiên trước khi sử dụng gói cao cấp, có thể dùng thử phiên bản miễn phí để xem có phù hợp với website của bạn hay không.
Theme Schema phiên bản cao cấp có mẫu thiết kế giống với Schema Lite, tuy nhiên sẽ có tích hợp nhiều tính năng nâng cao SEO hơn. Phần cài đặt sẽ bao gồm một số tùy chọn thích hợp để có thể cập nhật thông tin về các trang web của mình, khi đó dữ liệu sẽ được Schema đánh dấu có cấu trúc.
- Tạo Schema Markup bằng cách Plugin WordPress chuyên dụng

Đa số những trang web khi đã xác định chọn cho mình một chủ đề rồi thì ít khi muốn thay đổi, khi đó phương án thêm Schema Markup bằng Plugin sẽ thích hợp hơn. Hiện nay, WordPress đã có các Plugin phục vụ cho thêm Schema Markup.
Plugin Schema sau khi cài đặt xong, khi đó đánh dấu dữ liệu có cấu trúc một cách dễ dàng. Plugin thích hợp với những loại bài tùy chỉnh khác nhau và những loại Schema khác nhau trên cơ sở mỗi loại hoặc theo mỗi bài đăng, bởi vì Plugin này có một vài tính năng hữu ích.
JSON-LD được sử dụng trong plugin này, bởi vì đây là tiêu chuẩn được Google khuyên dùng và Bing cũng có hỗ trợ. Tuy nhiên, Plugin Schema này không hỗ trợ đánh dấu dữ liệu dạng đánh giá. Muốn có tính năng này thì phải cài đặt Plugin Schema Review phiên bản miễn phí để có thể sử dụng tính năng đánh giá này.
Plugin Yoast SEO có thể thêm Schema, tuy nhiên không có nhiều tùy chỉnh như một số Plugin chuyên dụng khác.
Schema ảnh hưởng như thế nào đến SEO & Công cụ tìm kiếm?

Để có phân tích về sự ảnh hưởng đến SEO và công cụ tìm kiếm, chúng ta sẽ xem xét ở 2 khía cạnh là người dùng và công cụ tìm kiếm nhé.
Đối với công cụ tìm kiếm
Công cụ tìm kiếm hiểu nội dung khác so với người dùng, vì vậy sẽ cần có một công đoạn dịch dữ liệu về ngôn ngữ của máy tính. Khi đó, Schema sẽ phân loại và sắp xếp thông tin một cách logic để công cụ tìm kiếm có thể hiểu được nội dung đó là gì và viết về chủ đề gì.
Đối với người dùng
Thông tin người dùng tìm kiếm sẽ được điều hướng đến đúng với vị trí nội dung đó ở trên website. Chứ không cần phải kéo chuột xuống dưới mới thấy nội dung đó, đem lại một trải nghiệm tốt cho người dùng khi sử dụng, tiết kiệm thời gian mà vẫn đạt được nhu cầu của mình.
Cách kiểm tra Schema hoạt động

Có nhiều cách để kiểm tra xem Schema mình đã thực hiện có đang hoạt động hay không. Sau đây là 2 cách được sử dụng phổ biến hiện nay.
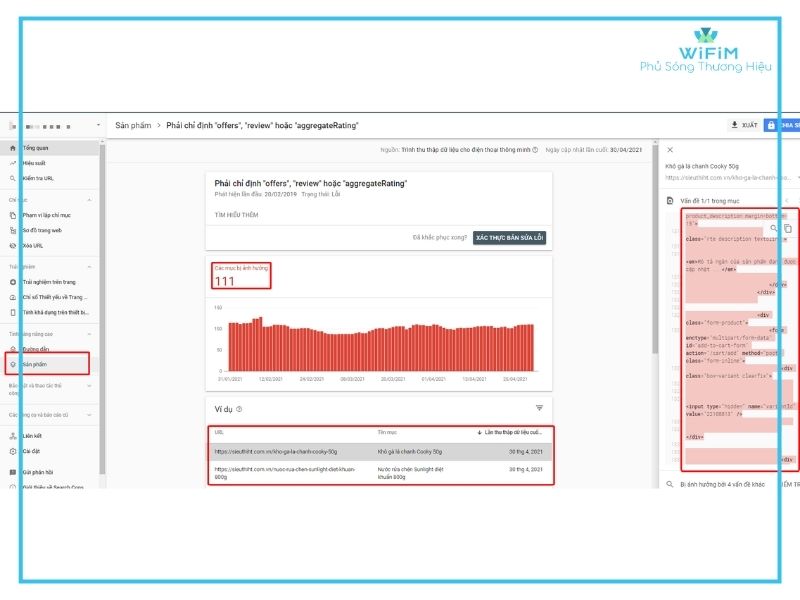
Kiểm tra Schema bằng Google Search Console
Bước 1: Truy cập vào Google Search Console của dự án cần kiểm tra.
Bước 2: Chọn mục Sản phẩm, lúc này công cụ sẽ cho bạn biết được những URL sản phẩm nào đang bị lỗi cũng như các URL đã hợp lệ và hợp lệ nhưng có cảnh báo cần khắc phục.
Bước 3: Chọn mục lỗi, Google Search Console sẽ hiển thị tất cả các URL đang có lỗi, click vào từng URL để xem đoạn mã schema và khắc phục.

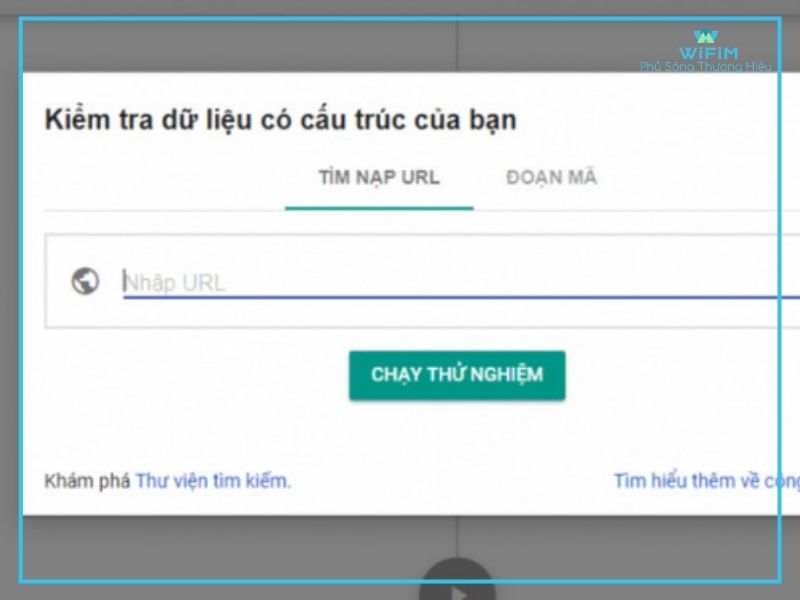
Kiểm tra Markup bằng Structured Data Testing Tool
Bước 1: Truy cập vào trang công cụ kiểm tra dữ liệu cấu trúc của Google, sau đó nhập đường link của website hoặc đoạn mã code và bấm chạy thử nghiệm.
Bước 2: Google sẽ trả về lược đồ Schema có trong URL của bạn khi quá trình chạy kiểm tra hoàn tất.
Thế là bài viết đã chia sẻ những thông tin về Schema rồi, hy vọng với thông tin này có thể giúp cho mọi người biết thêm về Schema là gì? Và cách tạo Schema trong website như thế nào nhé.
WiFiM – Hoạt động 5 năm trong lĩnh vực Digital Marketing, đã triển khai hơn 100 dự án Marketing cho hơn 100 khách hàng. Tự tin cung cấp cho quý khách hàng gói giải pháp Marketing hiệu quả. Mọi thông tin khách hàng có thể liên hệ qua thông tin bên dưới.
Công ty Cổ Phần Công Nghệ WIFIM
Địa chỉ: 354/14 Lý Thường Kiệt, Phường 14, Quận 10, TP HCM
SĐT: 0368.867.667
Hotline: 0962343613
Email: info@wifim.vn
Website: wifim.vn

 Facebook Ads
Facebook Ads